HTML Seite erzeugen
Dynamische vs. statische Seiten
Statische Seite
- reines HTML + CSS
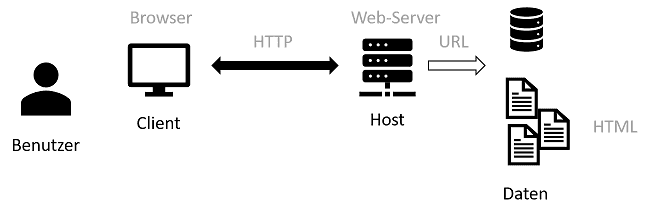
- liegt als Datei auf dem Server
- wird direkt so an Client gesendet und angezeigt
Dynamische Seiten
- Aufbau der Seite wird anhand von Code erstellt oder verändert
- auf Client Seite mit JavaScript + AJAX
- auf Server Seite mit Serverseitiger Programmierung
Dynamische Inhalte
in statischen Seiten durch Pre-Rendering
- Statischen Seiten werden neu erzeugt, sobald sich der Inhalt ändert
- Tools: Static Site Generators
in dynamischen Seiten
- auf Client Seite durch AJAX Inhalte laden
- auf Server Seite durch Zugriff auf Datenbank, Dateien, Webservices
Mehrere Optionen der Seitenerstellung
- Statische Seite
- Statische Seite mit Static Site Generators
- Dynamische Seite auf Client Seite (Client-side rendering)
- Statische Seiten + JavaScript
- Inhalte von Server laden über AJAX
- Extremform: einzelne Seite + JavaScript + AJAX = Single Page Application
- Dynamische Seite auf Server Seite erzeugen (Server-side rendering)
- Seitenaufbau + Inhalte von Server erstellt und an Client gesendet
- Mischformen
Historisch
- statische Seiten
- dynamische Seiten Serverseitig erstellt
- Content Management Systeme
- dynamische Seiten Clientseitig erstellt / Single Page Application
- Static Site Generators