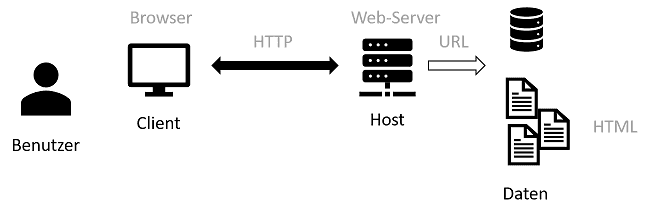
Webserver Kommunikation
Browser sendet Requests um Seite zu laden (für HTML Code und ggf. Sourcen)
- Google Chrome: Entwicklungsumgebung -> Netzwerk Tab
- HTTP Request Tool (z. B. Insomnia -> Timeline)
HTML<a href="https://www.hs-furtwangen.de/studiengaenge/"> HFU Studiengänge </a>
Request:
Code> GET /studiengaenge/ HTTP/2
> Host: www.hs-furtwangen.de
> user-agent: insomnia/2021.5.3
> accept: */*
Response:
Code< HTTP/2 200
< date: Fri, 22 Oct 2021 23:11:00 GMT
< server: Apache
< content-language: de
...
< content-type: text/html; charset=utf-8
HTTP Nachricht
| Aufbau | Details |
|---|---|
| Kopfzeile | für HTTP Request (Anfrage): HTTP-Methode Zieladresse HTTP-Version |
für HTTP Response (Antwort): HTTP-Version Status-Code Status-Text | |
| Headers | weitere Informationen in der Form: Name: Wert (z. B. für date, content-type, cookie) |
| Leerzeile | Trennung zwischen Header und Body |
| Body | Daten (optional) |
HTTP Anfrage Methode
GET: Resource vom Server abrufen
- Sehr häufig verwendet, z. B. zum Aufruf von Webseiten
- Es können zusätzlich Parameter in der URL übergeben werden
?Name=Wert&Name2=Wert2- zu berücksichtigen: begrenzter Platz, Zeichenkodierung und Sichtbarkeit bei Übertragung
- z. B. für Suchanfrage (
https://www.google.com/search?q=HTTP+Methoden,https://tools.rki.de/PLZTool/?q=78120)
POST: Daten zum Server senden
- Größere Datenmengen möglich, da diese im Request mit übertragen werden (nicht in der URL)
- z. B. für Formulardaten
HTTP Antwort Statuscodes (dreistellig)
- 1** Informativ
- 2** Erfolgreich (z. B. 200 - OK)
- 3** Umleitung
- 4** Client Fehler (z. B. 403 - Forbidden; 404 - Not Found)
- 5** Server Fehler (z. B. 500 - Internal Server Error)