AJAX und XmlHttpRequest
AJAX (Asynchronous JavaScript and XML):
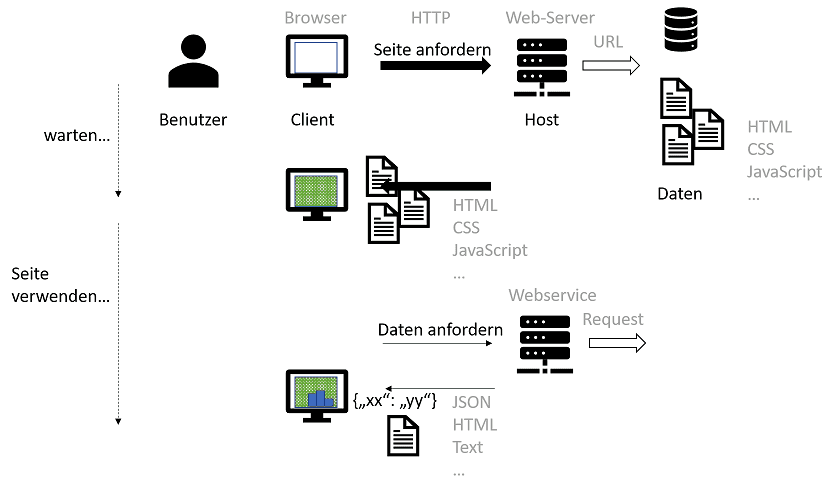
- Kommunikation mit dem Server über JavaScript
- über das
XMLHttpRequestObjekt, oder seit 2015 diefetchAPI - Daten anfordern ohne Seite neu zu laden (z. B. von Webservice)
- Darstellung der Daten durch DOM Manipulation
- Daten können XML (heute eher selten), aber auch andere Formate haben, z. B. JSON, HTML, Text
Asynchrone Kommunikation:
- Während auf die Antwort des Servers gewartet wird, kann weiterhin JavaScript Code ausgeführt werden (die Seite wird nicht blockiert)
- Nach dem Absenden des Requests wird nicht im Code gestoppt
- sondern eine Funktion genannt, die aufgerufen werden soll, wenn die Antwort vom Server da ist.